Your Brand, Visualized
The visual identity that your brand deserves – without the fluff and waste of time

Analyzing your business
We start by picking your brain
We are experts in what we do, but you are an expert in your business.
We extract all information that is relevant to the visual identity of your brand, and then we just… talk.
Understanding what makes your brand unique is the key element of this process, this is a mutual investment that’ll set the foundation for the visual concept.

How it’s done:
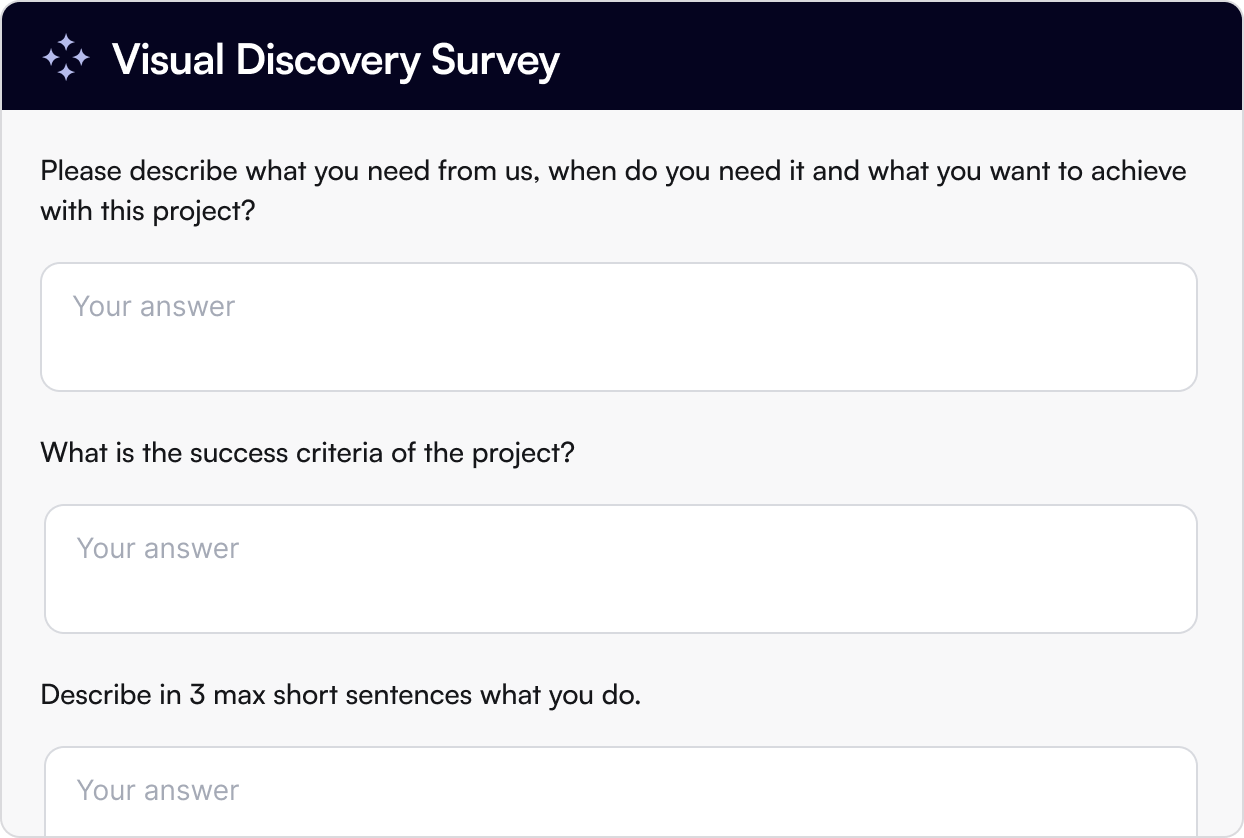
Survey
We’ll send you a survey to fill out before the meeting. It’s a tried and true Q&A that has served our clients very well.
Discussion
We’ll use the survey as a starting point, but inevitably we’ll have more questions. You’re the expert of your brand, after all.
References
While not mandatory, we often ask for references of websites you have in mind. The goal is to align expectations on the final result you have in mind. But don’t worry, we’ll bring a lot of other references to the table you can choose from.
Visual Brief
It’s a draft
We don’t believe in golden eggs, once we have an idea, we’ll share it with you.
You like it or hate it? All good, as long as we iterate on the right direction.
The brief will help us zero in on the right visual concept for your brand, including different stakeholders in the mix.

How it’s done:
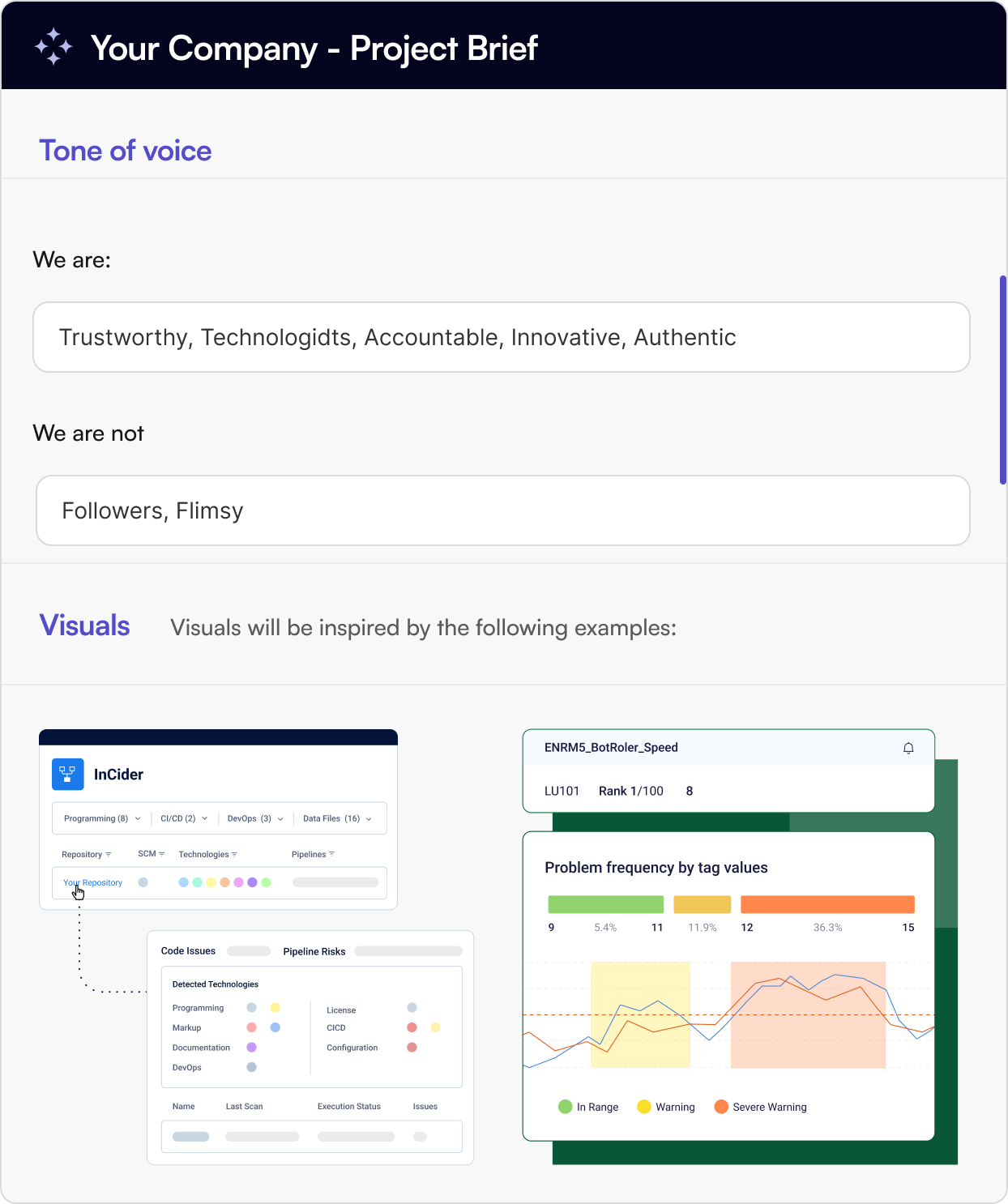
Briefing document
Our briefing document will list everything discussed, including alignment of expectations and the scope we agreed on.
The brief will include initial ideas and thoughts about your new visual identity, design directions and previous discoveries from the research phase.
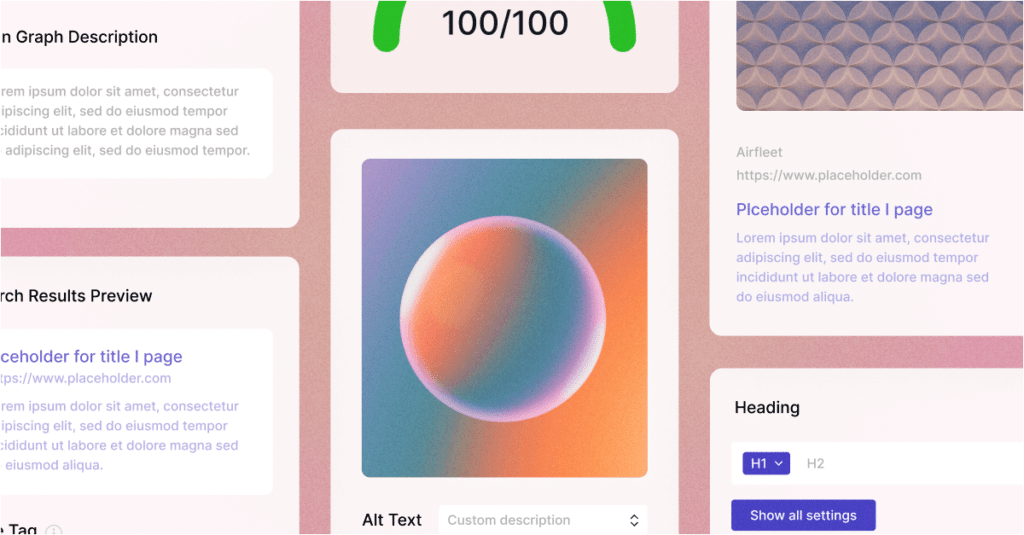
Visual Concept
A visual concept
Our brain reacts quicker to images than to words, we aim to get you in front of our concepts quickly.
Once we have a set of initial concepts, we’ll share and iterate on them to find and refine the best one.

How it’s done:
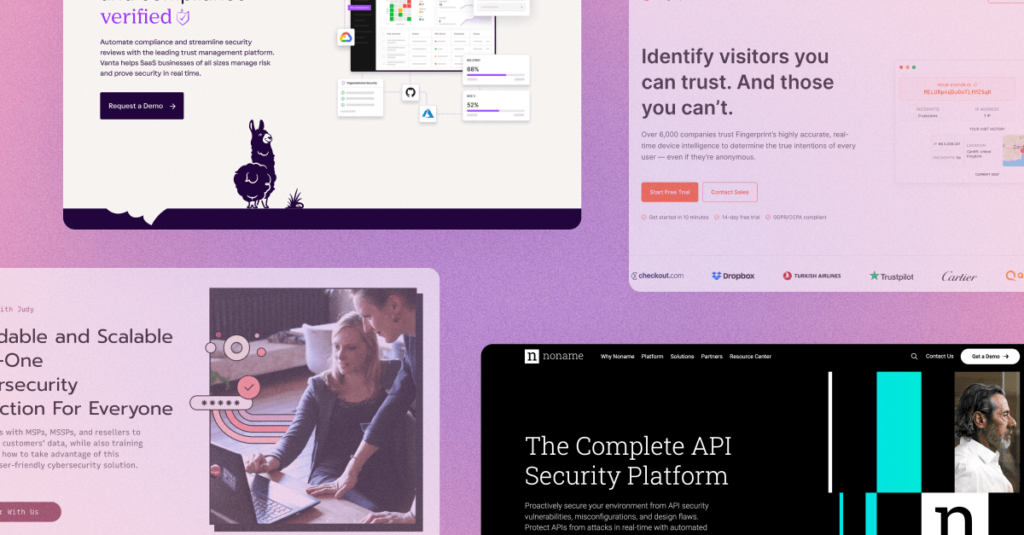
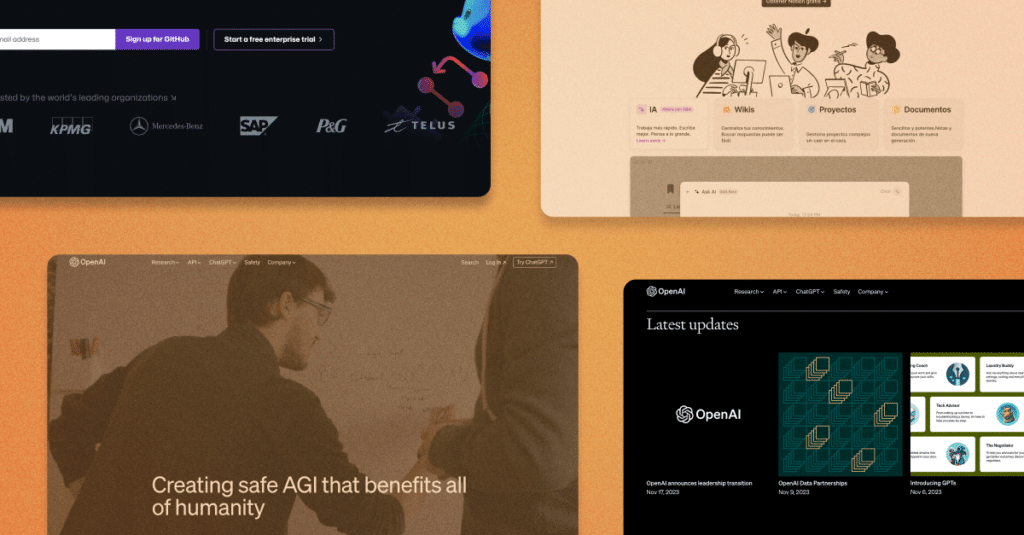
Mood Boards
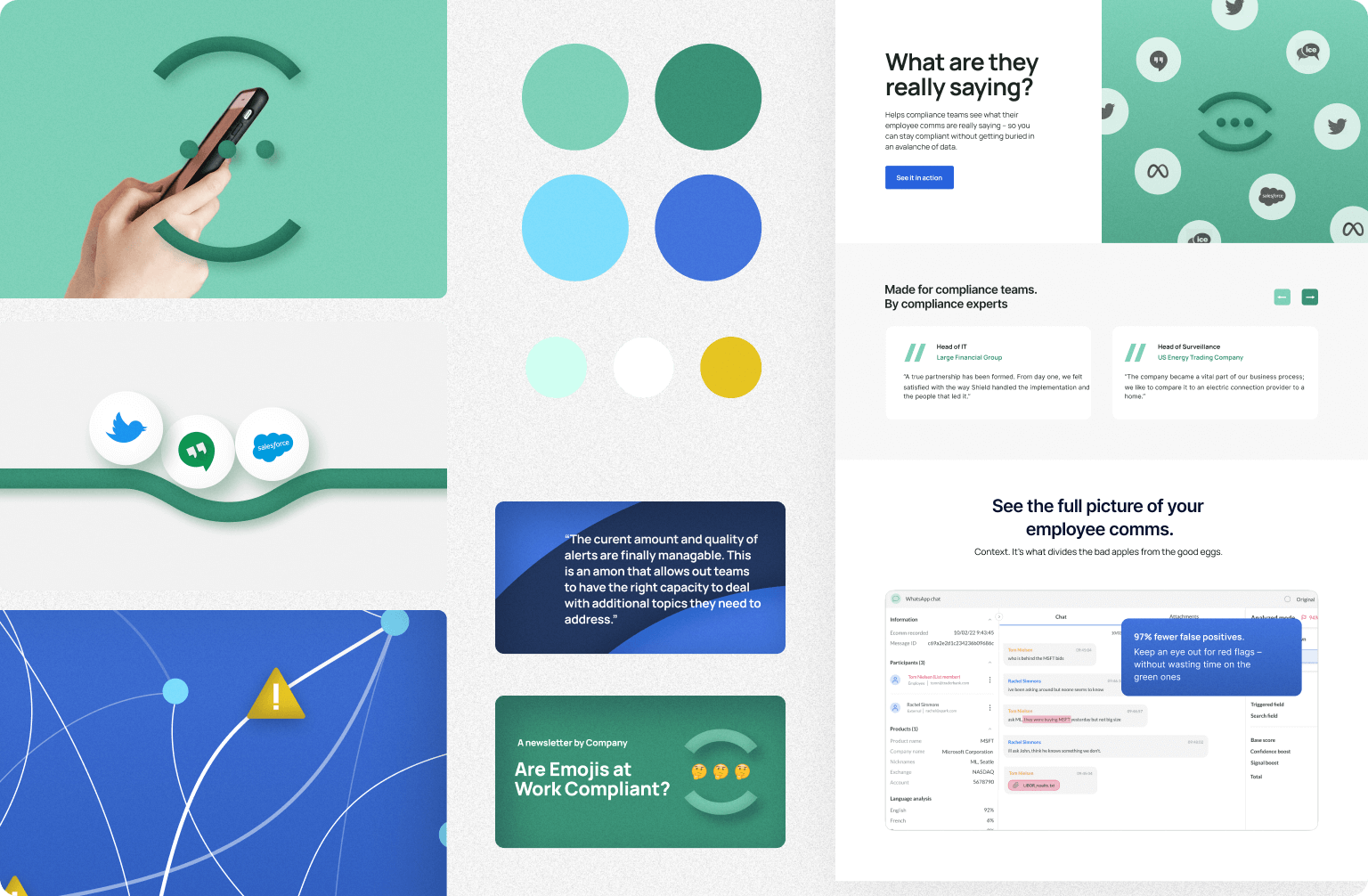
Mood boards really help clarify concepts, we use a mix and match mood boards to illustrate different concepts, illustrations, drawings, use of typography, shapes and any other visual element related to the brand.
Actual Design Examples
Our best success of getting things moving is to just start creating and show it to you. Once you see the creation you’ll immediately understand and be able to provide concrete feedback.
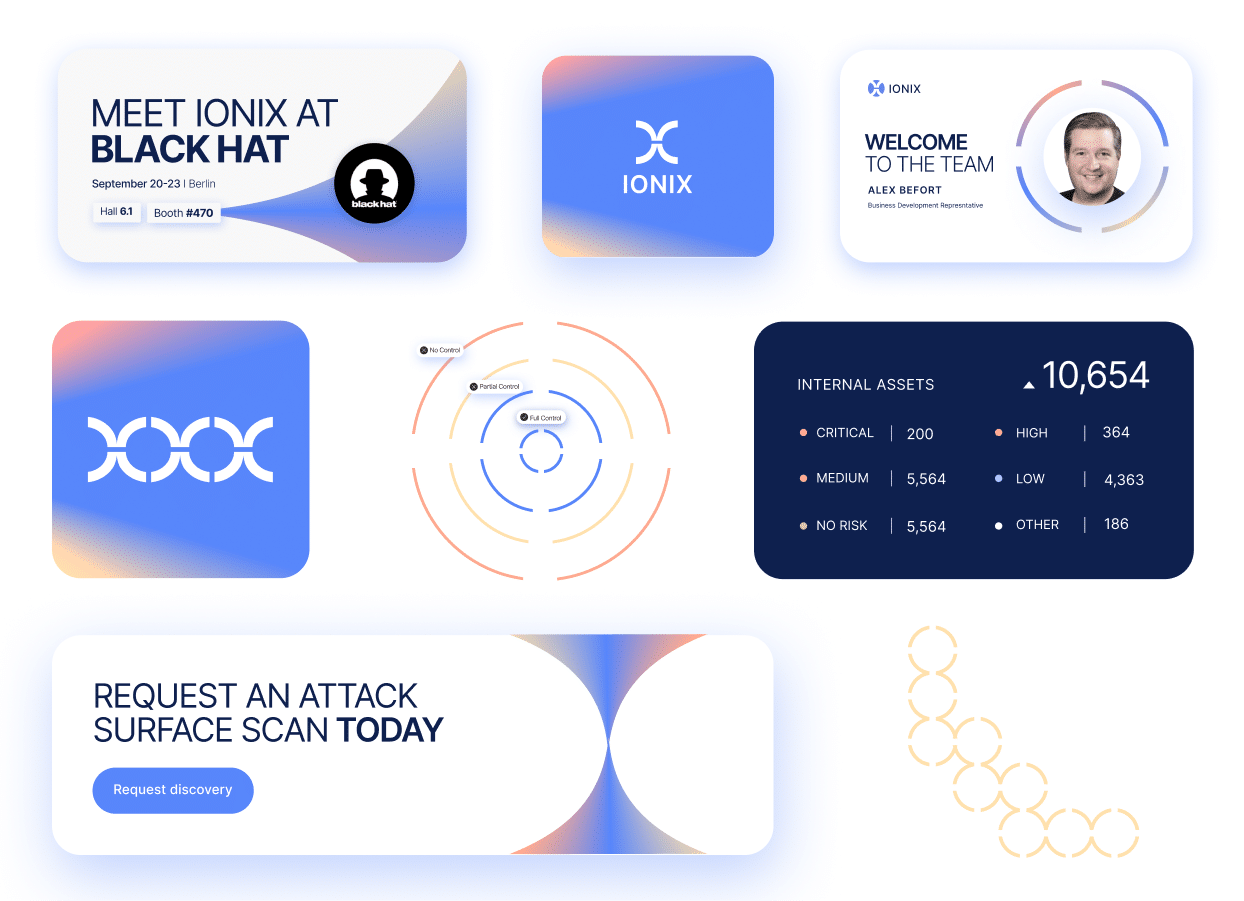
Visual Logo for Tech B2B
Logo
Sometimes done even before the concept, a logo is often the heart of a visual identity. It includes shapes, colors, fonts, style so it’s the best foundation for a visual concept.
Sometimes the logo will only change a bit (or at all).
To create a logo we use our logo design system to ask questions and come up with our 3 to 5 picks based on the most long lasting emotions we wish the brand to convey.
Then we iterate and refine to the perfect little logo, that will forever be engrained in your customers brain.
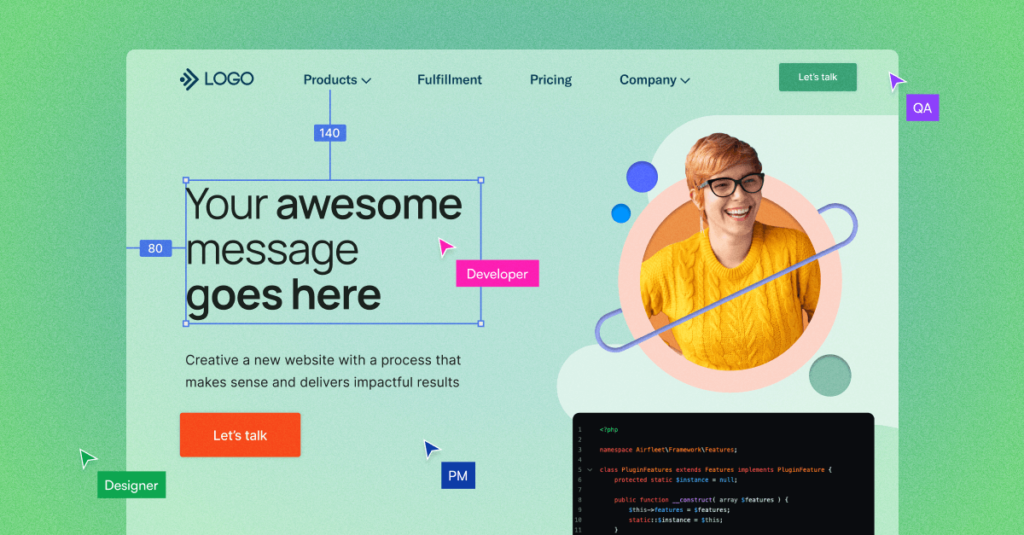
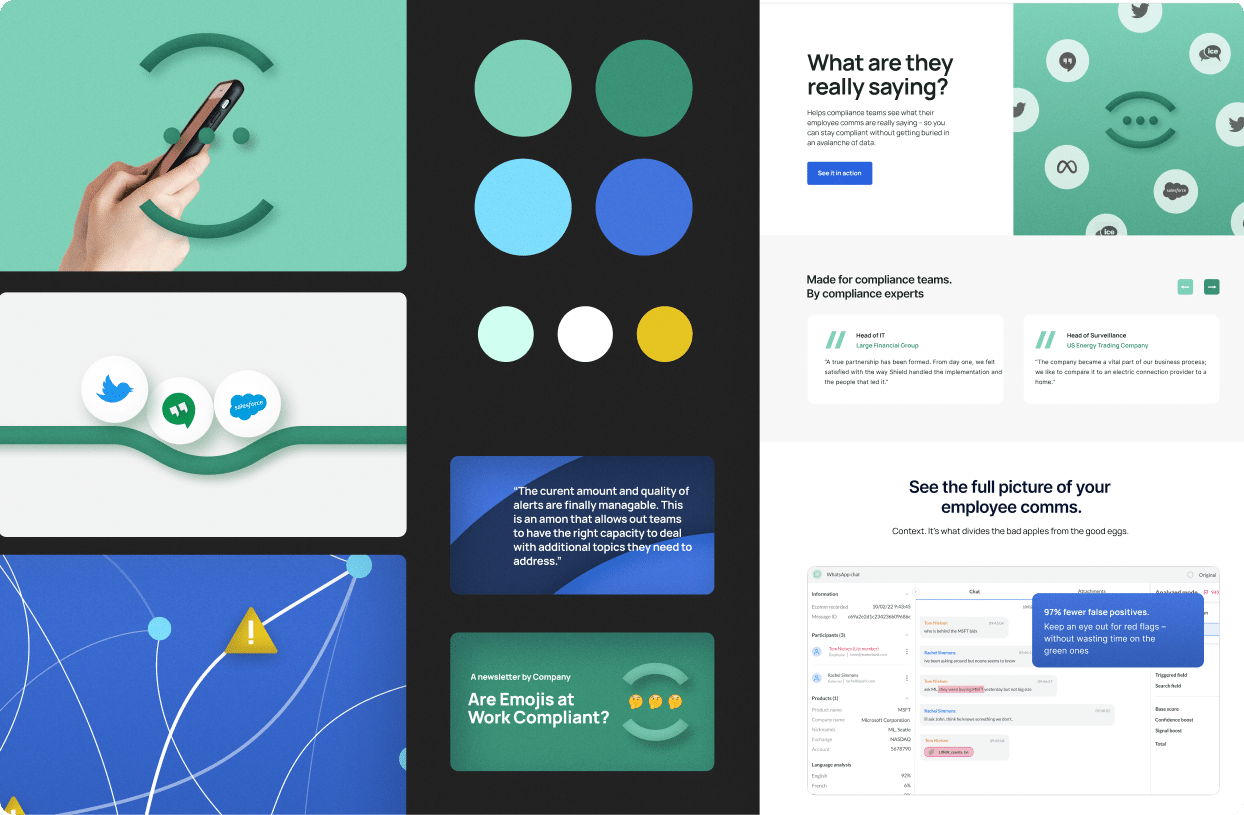
Visual identity for web
Visual Identity
And finally after all of the hard work, we’ll create a set of visuals, guidelines, examples, shapes, images, typography, color palettes and a fully fledge brand book you can share with the world.

How it’s done:
A lot of creative thinking
After designing many websites, we have our go to best practices, but for each brand we strive to create the differentiation it deserve to stand out and be unique.
A whole bunch of time
It takes time to create something new. Our designers sometime sit days on Figma playing around with shapes and images, and sometimes it’s so clear in their head it takes a couple of hours to just come up with the best website design possible.
Feedback and iterations
We don’t play the ego game, we trust your feedback, and we aim for you to be part of the process and not a bystander. We’ll invite you to collaborate with us on the design, and provide inputs on our creation. Keep in mind we also have our own experience and know hows, you don’t pay us just to execute.
One Figma file
At the end of the process, you’ll receive your website visual identity, including the homepage concept designed, illustrated and ready for the next steps.
Next step for creating a website

Website strategy is the all about understading your ICP and their buyer journey