How-To Improve B2B GA4 Insights: CTA Tracking

Google Analytics 4 (GA4) events are the key to getting value out of Google’s latest change to their website analytics platform. We can’t call GA4 an upgrade because of the difficulty involved in setting it up well. In fact, most of the setup should take place in Google Tag Manager (GTM) if you want a comprehensive view of what’s happening on your website.
We asked Alistair Fairweather, our conversion rate optimization (CRO) and web analytics guru, to explain how he approaches configuring GA4 (via GTM) for a new client. His approach will challenge the traditional event tracking mentality, but we think that’s a good thing.
Why use GTM to configure GA4 events?
There are some standard events configured for you in GA4, but they are laughably basic and impossible to change without leveraging signals from GTM. Google also removed a lot of the features that used to exist in Universal Analytics (UA) out-of-the-box, like the ability to set engagement duration conversions (we’ll get into that more here).
GTM should be thought of as the “middleman” that sits between your website and just about everything else. It doesn’t store or analyze data, but it does “watch” what’s happening on your website and fires behavioral signals to the places that do store and analyze data. For example, Google Ads, GA4, your chatbot, and other advertising vendors like Reddit and LinkedIn.
The simple answer to why use GTM is: Because it’s necessary in order to get meaningful results.
CTA Tracking
GA4’s Key Events – recently renamed after it became clear that “conversions” already meant something else in Google Ads – are typically something we tie to behaviors on the website that indicate user interest and intent – for example clicks on calls-to-action (CTAs).
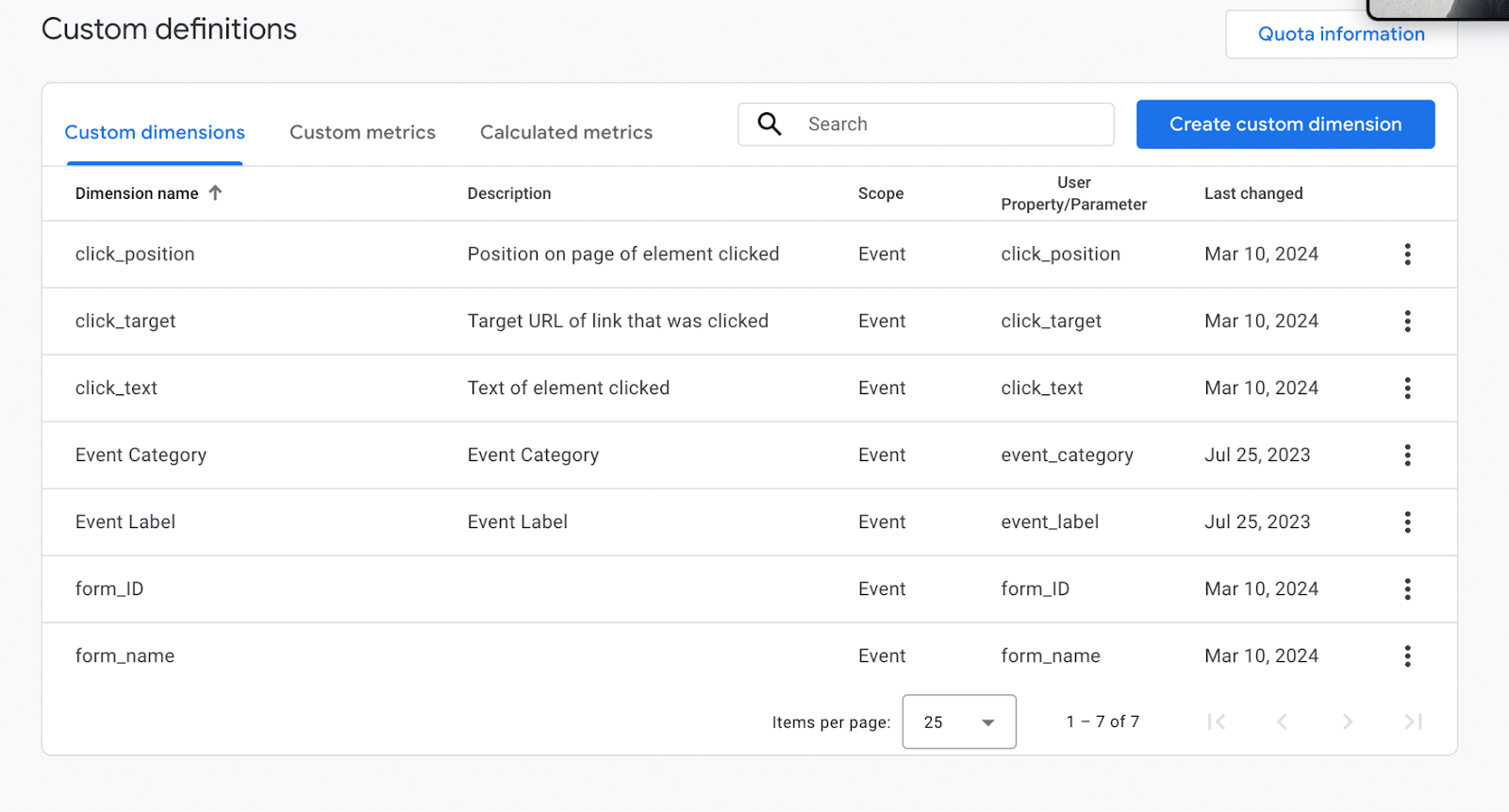
These events are configured in GTM and then designated as a “key event” in your GA4 instance. Then you can use custom dimensions in GA4 to view these key events in reports or, better yet, export them to a data visualization tool. We recommend reading up on GA4’s custom dimension limits and the registration process because you will need to register your dimensions to make them useful – otherwise they won’t be stored in your long term data.

When you think about website CTAs, you probably picture a button. In reality, CTAs are any clicks that are meaningful, whether they direct people to a download prompt or a new page.
In order to properly analyze CTAs, I believe that you also need to capture where the CTA is located (Is it in the navigation bar or hero on the home page? Or at the bottom of the page on a blog post?) the referring URL and the destination URL. With a combination of rigorous labeling and page architecture, Javascript, and Google Tag Manager, all of this and more is possible.
What we’ll cover:
- Why and how to tag CTAs
- Capturing Top Tier CTAs (Hero & Navigation)
- Capturing Other CTAs
- How to capture important data with the CTA Key Event, like:
- Which page originated the click?
- What was the destination?
- What was the on-page position of the CTA?
- Why consistent style use on a website is worth the effort
- Using the CTA Document Object Model (DOM) hierarchy, it’s parent division or section (DIV), and the DIV grandparent
- Create a unique button “ID” in your analytics tables
- Using a Google Mapping table to make CTAs readable in report output
Why and how to tag CTAs
Organization is key to capturing data correctly and reporting on it in a legible way after the data is captured. This includes how we think of which CTAs to capture and how to classify them.
Your top tier CTAs will be obvious, and they deserve different designations.
For example, there’s a big difference between a user immediately clicking the main CTA in the navigation versus a user engaging with a landing page and clicking the CTA in the hero. The navigation CTA is important, and we’ll record it. However, a CTA in the hero can indicate that a landing page is particularly effective.
The meaning placed on a navigation CTA also depends on the prompt. If your CTA is labeled “Log In”and takes end users to your application, they’re probably either a customer or internal employee.
Documenting all of your important CTAs that must be tagged is step one in this project. Steps two and three involve understanding the importance or intent of these CTAs and where they rank in the hierarchy.
How we capture CTAs in Google Tag Manager
We have Airfleet-made templates in Google Tag Manager to ensure we apply the appropriate variables to all of our CTA clicks. This allows us to easily designate different categories for different click type events. In these templates, we also capture the click path – or where the click happened and the destination post-click.
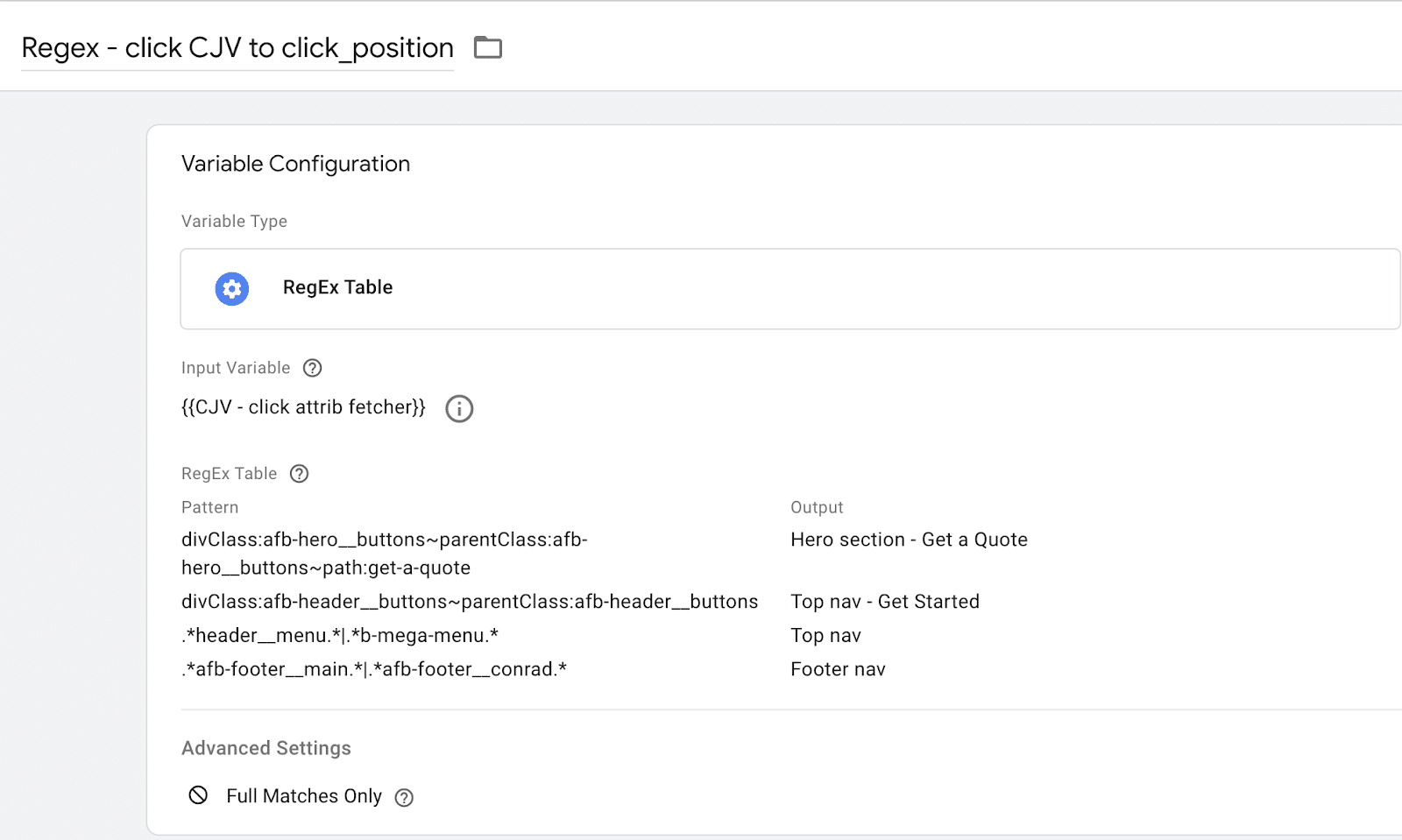
We also have proprietary code that leverages Google Tag Manager lookup tables to translate user behavior data (like the classes and ids of the clicked elements) and translate them into a human-friendly name for reporting. This helps us visualize data by where exactly on the page the CTA was clicked.

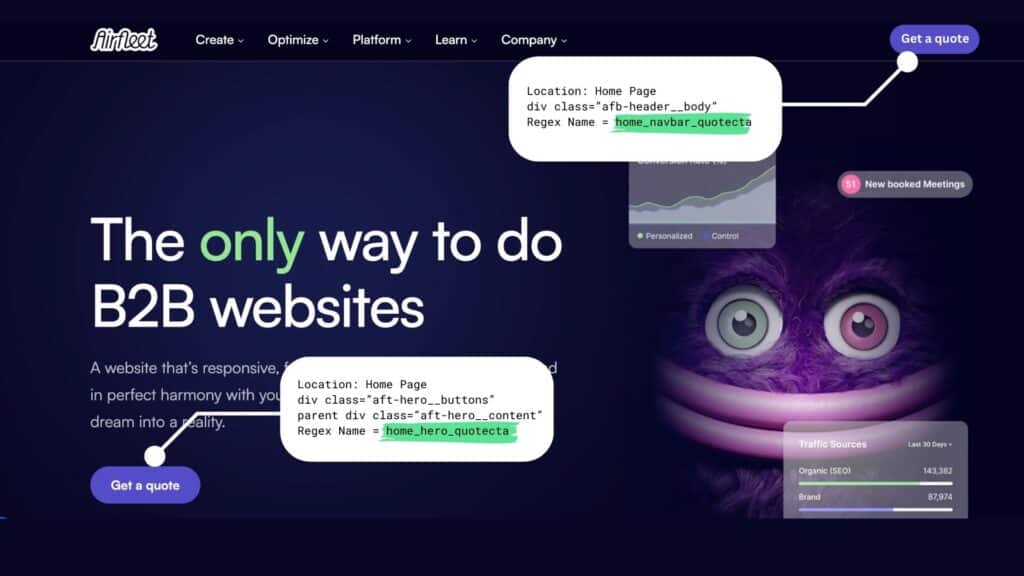
This can be incredibly painful to set up, but it’s important. There are typically multiple locations for a single CTA. For example, a Demo Request button. It may live in your main navigation, a CTA above the footer on most pages, and on a landing page’s hero. Sometimes it’s in all three places on a single page.
Most of the CTA tags that I’ve seen only capture the CTA and the click path. But, especially in the Demo Request example I just described, it’s actually very important to understand where that click happened on the page.
Why consistent style use on a website is worth the effort
Maintaining a unique button ID for each CTA location isn’t scalable. We’re extremely lucky because our team uses website styles consistently because this allows us to create an alternative “ID” system.
Without consistent style usage, every CTA variable looks the same (it’s the same ID, and who knows what DIV1 versus DIV2 means?) and it’s impossible to create location mapping.
Our proprietary code uses multiple values out of the click element. This JavaScript uses variables to find and fetch the DIV the CTA is contained in, the Class of the DIV, and the DIV’s parent and its Class – and then translates that into a human-friendly value that’s easy to read.

Because of the number of variables we collect for the CTA, it’s almost impossible to have multiple CTAs that meet the same parameters – whether they share button IDs or not. The details provide a unique profile that allows us to map the buttons. In other words, we can differentiate between the Demo Request button in the navigation, the hero, and the bottom of the page.
Tune in for our next article in the Better Insights in GA4 series as we deep dive into more GTM and GA4 best practices for capturing key events – such as video data points and engagement milestones.